4.
Упражнение - 1. Создаем макет сайта
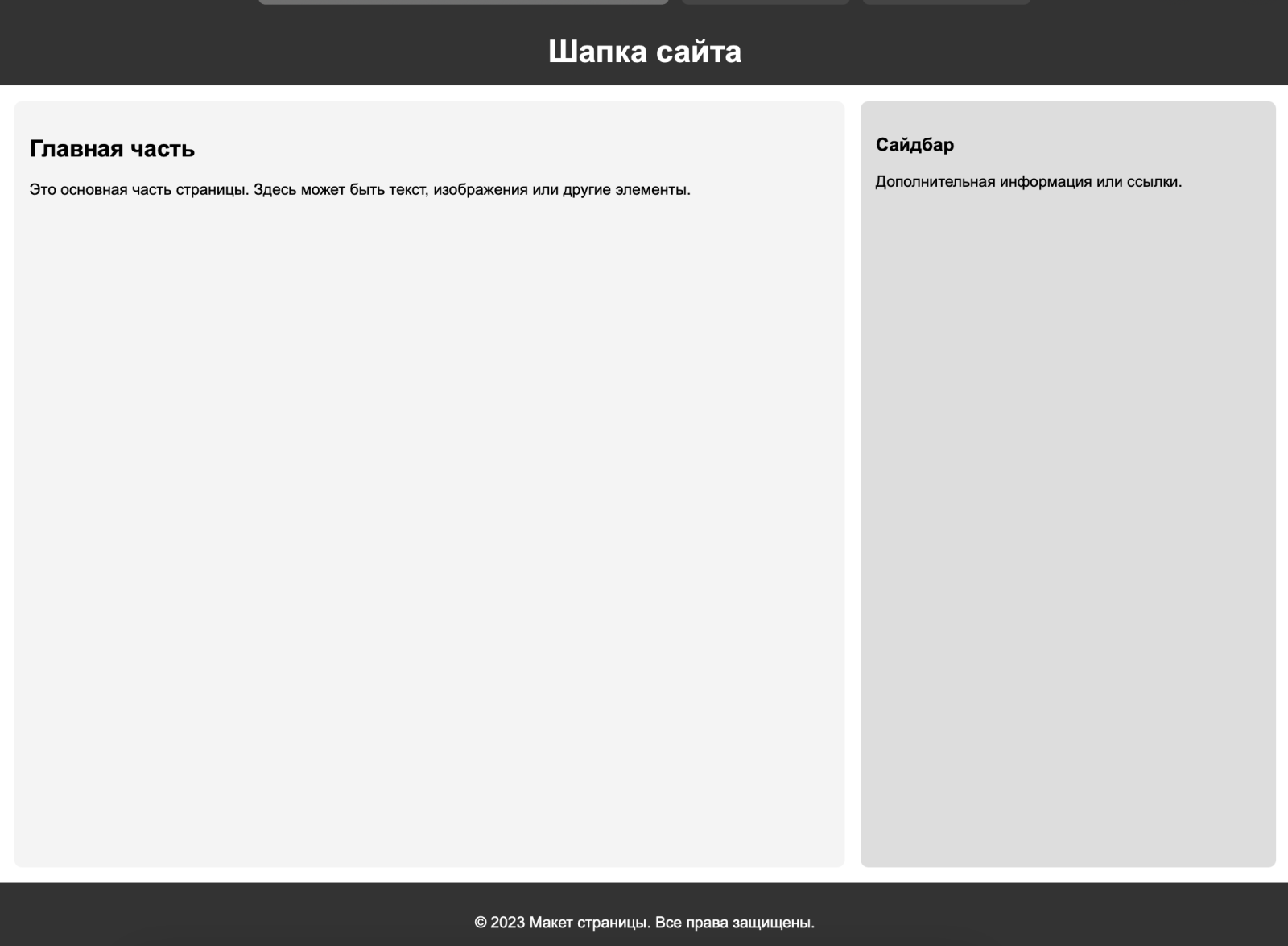
Создадим макет сайта по следующему шаблону.

Задача
Дополнить css файл и создать адаптивный макет сайта. Вам нужно только добавить определенные правила в стили. Существующие правила менять не нужно!
Требования к заданию:
-
Использование CSS Grid:
-
Для body добавьте свойство display: grid и создайте структуру с тремя строками: шапка (auto), основная часть (1fr), футер (auto). Используйте свойство grid-template-rows.
-
Для .main добавьте свойство display: grid и создайте две колонки: главная часть (2/3 ширины) и сайдбар (1/3 ширины). Используйте свойство grid-template-columns.
-
Добавьте отступ 1rem между колонками в .main с помощью свойства gap.
-
Адаптивность:
-
Добавьте медиазапрос для экранов с шириной менее 768px (@media (max-width: 768px){...}).
-
Внутри медиазапроса измените структуру .main так, чтобы колонки становились одной колонкой (используйте grid-template-columns: 1fr).
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Макет страницы с CSS Grid</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header class="header">
<h1>Шапка сайта</h1>
</header>
<main class="main">
<section class="content">
<h2>Главная часть</h2>
<p>Это основная часть страницы. Здесь может быть текст, изображения или другие элементы.</p>
</section>
<aside class="sidebar">
<h3>Сайдбар</h3>
<p>Дополнительная информация или ссылки.</p>
</aside>
</main>
<footer class="footer">
<p>© 2025 Макет страницы. Все права защищены.</p>
</footer>
</body>
</html>
|
Ctrl+Space — автодополнение