Раньше элемент <div> использовался как основной способ создания групп или секций на веб-странице, которые имели общее логическое и визуальное поведение. Однако с появлением семантического HTML всё изменилось.
В семантическом HTML вместо <div> используются такие теги, как <header>, <nav>, <section>, <article> и <aside>. Эти теги придают структуре страницы смысл и ясность.
Преимущества семантического HTML
-
Удобство для разработчиков:
Код, написанный с использованием семантических тегов, становится более читаемым и понятным для других разработчиков. Каждый тег сразу указывает на свою роль и назначение.
-
Доступность для screen readers:
Семантические теги помогают программам чтения с экрана (screen readers) лучше понимать структуру страницы, что делает контент более доступным для людей с ограниченными возможностями.
-
Улучшение SEO:
Поисковые системы лучше анализируют страницы, написанные с использованием семантического HTML, так как они чётко понимают, что представляет собой каждый раздел.
В чём разница?
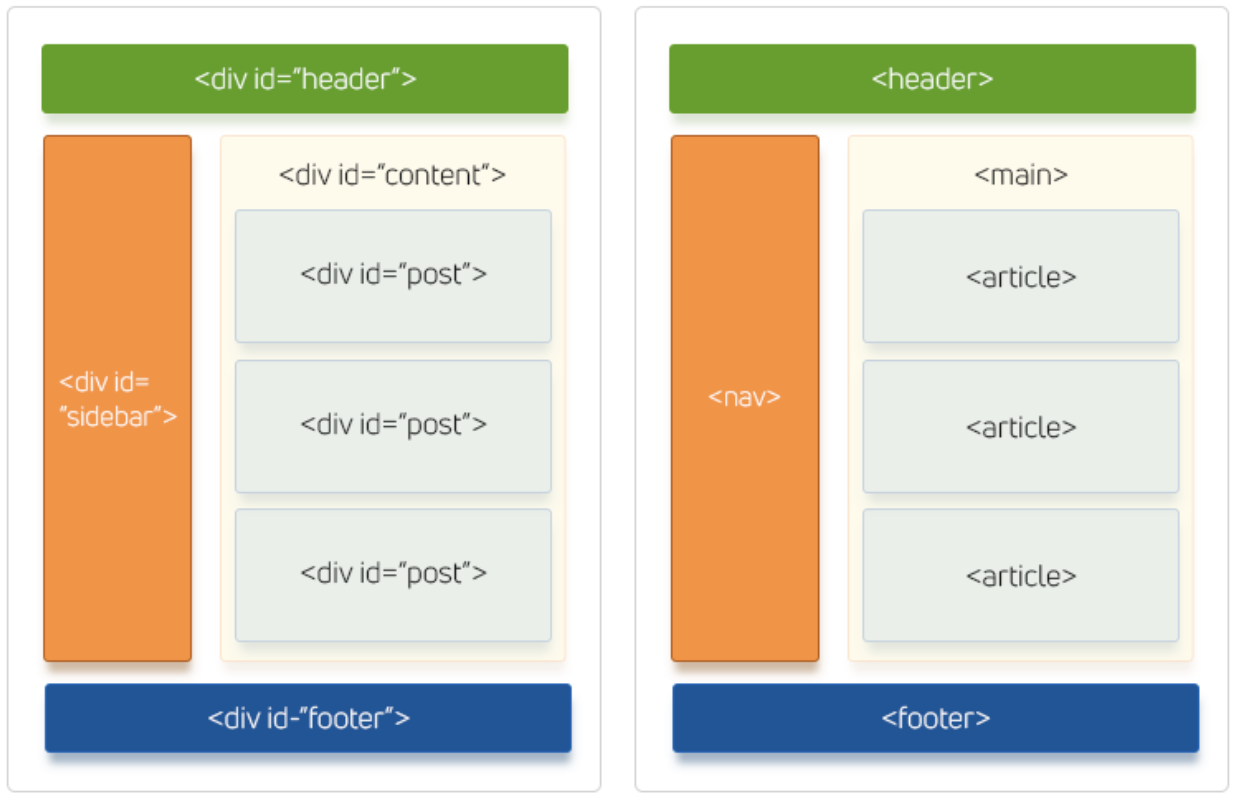
Визуально страница может выглядеть одинаково, независимо от того, используются ли <div> или семантические теги. Однако семантический HTML добавляет смысловую структуру, которая помогает как разработчикам, так и машинам понять, что именно представляет собой каждый блок контента.
Сравните, как выглядит структура страницы, созданная с помощью тегов <div> (слева), и та же страница, оформленная с использованием семантической разметки (справа).

Структура раздела <body> HTML страницы при использовании семантической разметки будет выглядеть таким образом:
<header>
Шапка тстраницы (логотип, заголовок сайта, навигация)
</header>
<main>
<section>
Секция - 1
</section>
<article>
Независимая статья
</article>
</main>
<footer>
Подвал страницы (контакты и др. информация о сайте)
</footer>
Когда использовать?
При создании веб-страниц мы часто комбинируем несемантические элементы (например, <div>) и семантические элементы (например, <header>, <section>). Это позволяет сохранить гибкость вёрстки, не теряя при этом смысловой ясности.