Форматы изображений: JPG и PNG
-
Формат PNG:
- PNG — это формат изображения без потерь, который сохраняет точные значения цвета и использует сжатие без потерь.
- PNG идеально подходит для изображений, где важна точность цвета, таких как логотипы, графики и иллюстрации.
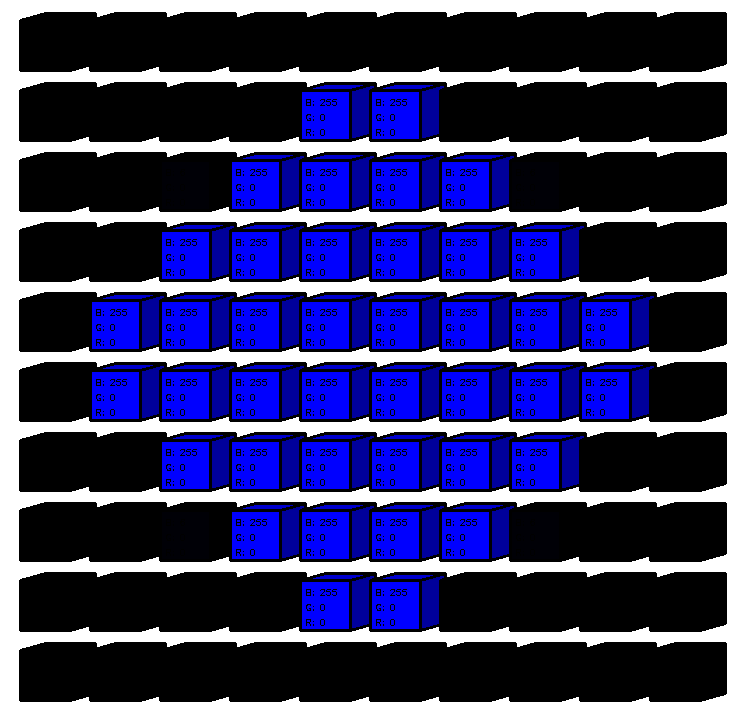
- Пример значений пикселей в PNG изображении:

-
Формат JPG:
- JPG (или JPEG) — это формат изображения с потерями, который использует сжатие для уменьшения размера файла.
- Сжатие в формате JPG может привести к искажению идеальных значений цвета, даже если исходное изображение было точным.
- JPG идеально подходит для фотографий и изображений, где небольшие искажения цвета не критичны.
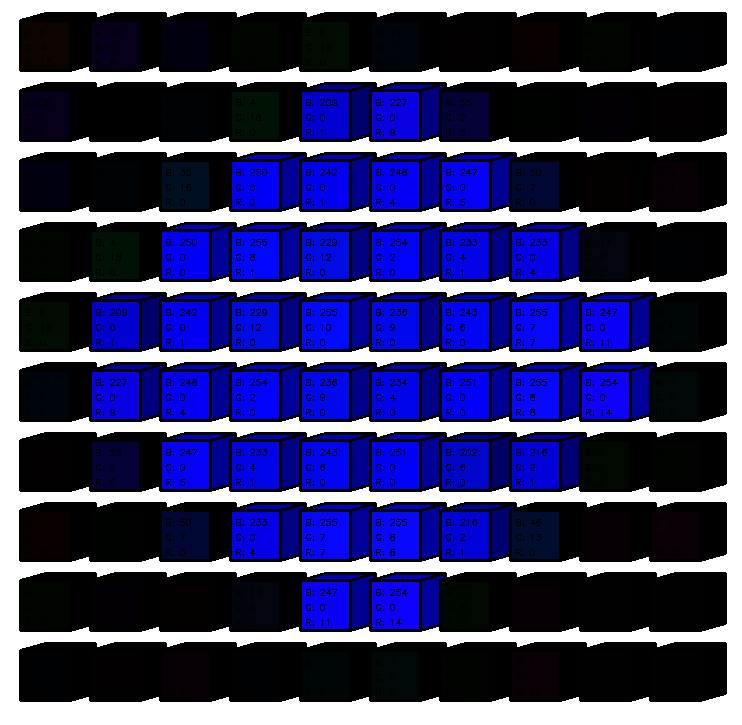
- Пример значений пикселей в JPG изображении:

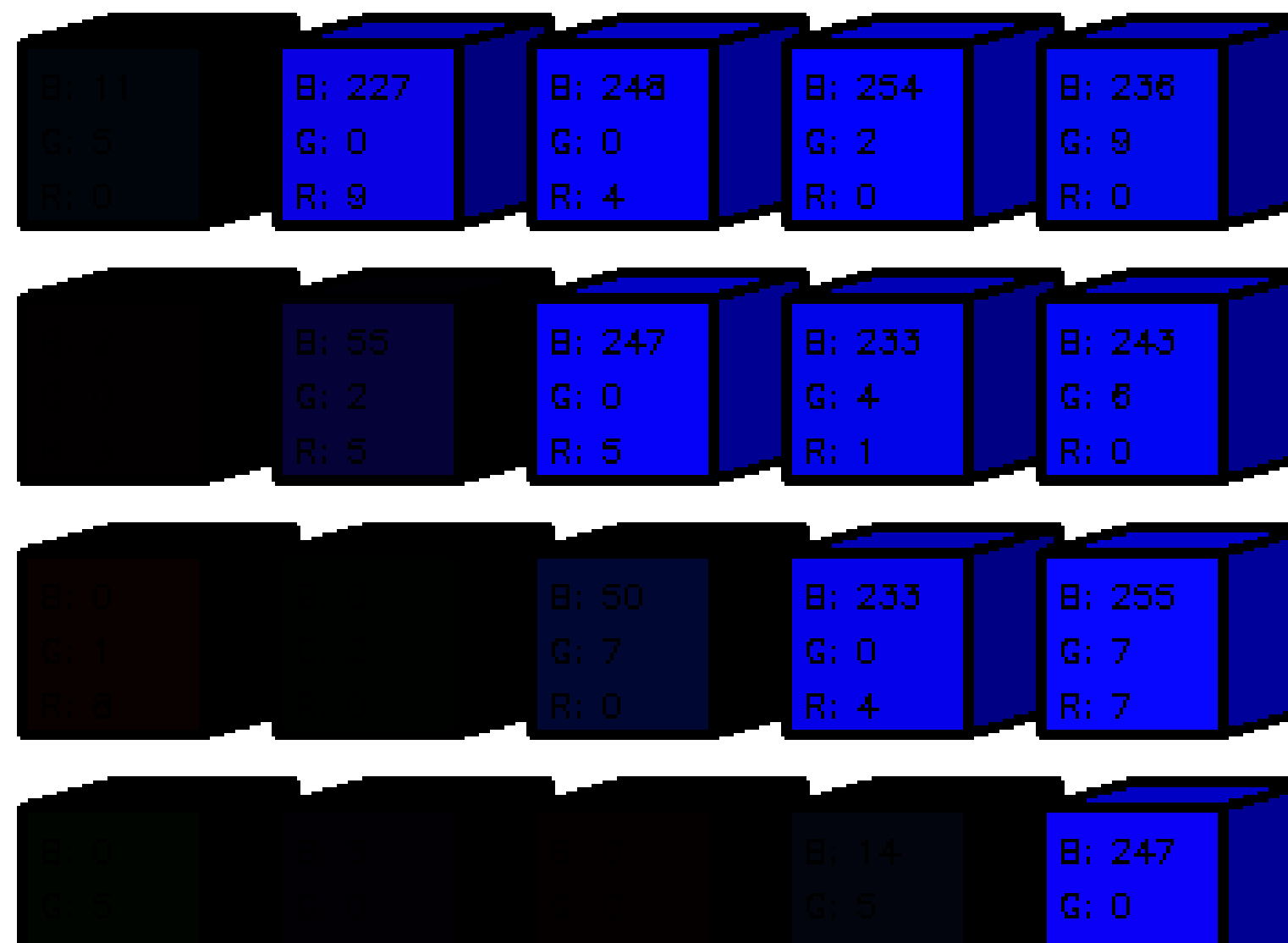
- И чуть крупнее:

Обработка цветов с учетом искажений
Из-за искажений цветов в формате JPG и других факторов, таких как освещение и оборудование, важно иметь методы для корректировки и обработки цветов.
Иногда при обработке изображений может потребоваться округлить значения цветов до определенных значений. Рассмотрим команду np.where и её использование для этой цели.
Команда np.where используется для выбора элементов из массива на основе условия. Рассмотрим пример, где мы округляем значения цветов в изображении до 0 или 255. Запустите код и посмотрите на результат.