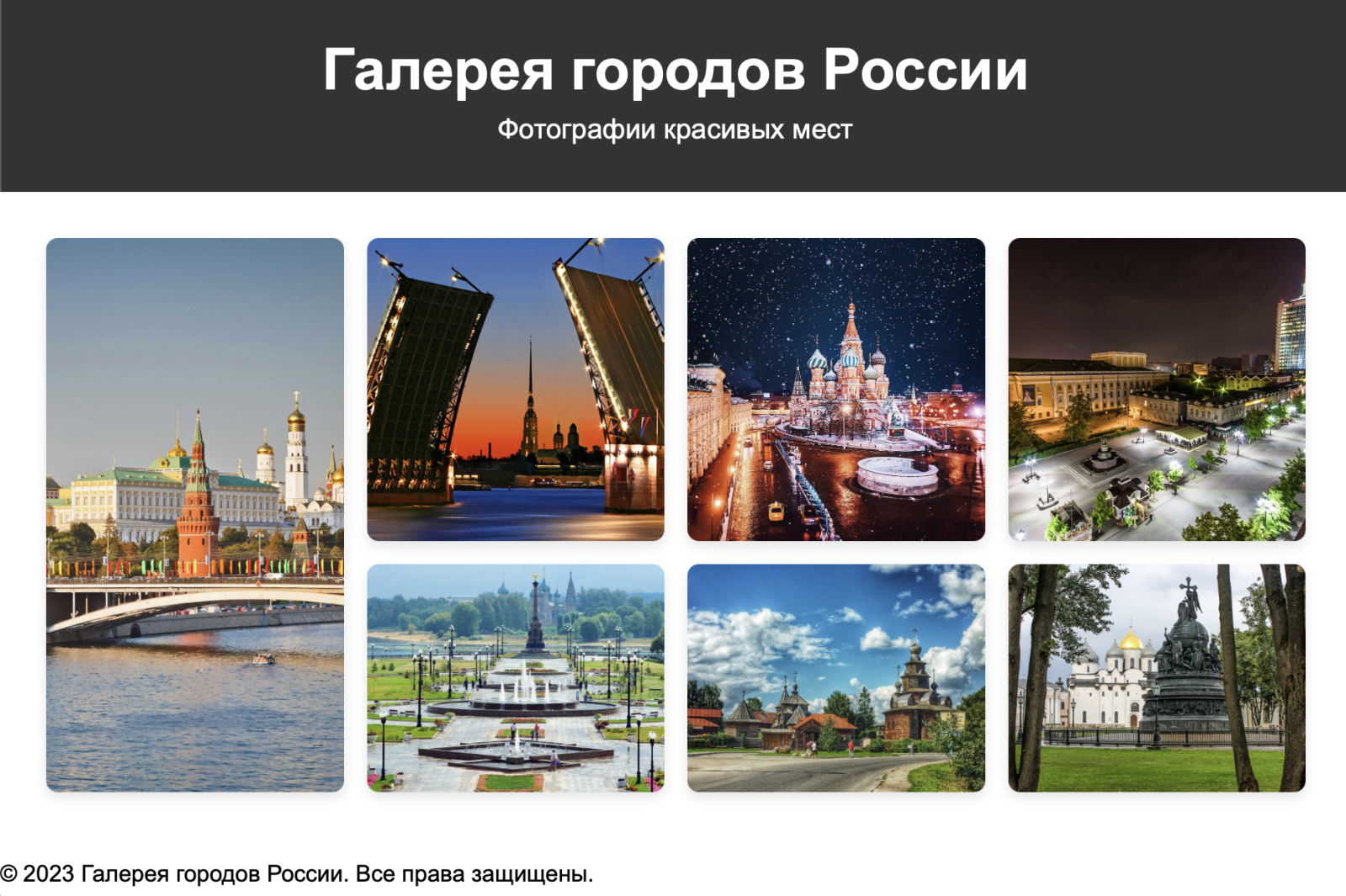
В этом задании мы будем создавать галерею изображений городов России. Страница HTML уже создана, ваша задача оформить стили таким образом, чтобы страница выглядела вот так

Описание задачи:
-
Общие стили:
-
Установите шрифт для всей страницы: Arial, sans-serif.
-
Уберите отступы (margin и padding) у элемента body.
-
Сделайте body flex-контейнером с направлением колонки (column) и минимальной высотой, равной высоте окна (min-height: 100vh).
-
Шапка (header):
-
Сделайте шапку flex-контейнером с направлением колонки (column).
-
Отцентрируйте содержимое шапки по горизонтали и вертикали.
-
Установите фоновый цвет шапки: #333.
-
Установите цвет текста: белый (white).
-
Добавьте внутренние отступы (padding): 2rem.
-
Отцентрируйте текст по центру.
-
Для заголовка (h1):
-
Для текста (p):
-
Основной контент (main):
-
Установите flex-рост (flex-grow) равным 1, чтобы контент занимал всё доступное пространство.
-
Добавьте внутренние отступы (padding): 2rem.
-
Галерея (gallery-grid):
-
Сделайте галерею grid-контейнером.
-
Установите 4 колонки (grid-template-columns: 1fr 1fr 1fr 1fr).
-
Установите 2 строки (grid-template-rows: auto auto).
-
Добавьте отступы между элементами (gap): 1rem.
-
Для самой левой фотографии (класс .large):
-
Для всех фотографий (класс .gallery-item):
-
Установите фоновый цвет: #f4f4f4.
-
Добавьте скруглённые углы (border-radius): 8px.
-
Убедитесь, что содержимое не выходит за пределы блока (overflow: hidden).
-
Добавьте тень (box-shadow): 0 4px 8px rgba(0, 0, 0, 0.1).
-
Для изображений внутри фотографий:
-
Адаптивность: